Dưới đây là code giúp mọi người thực hiện điều đã nói ở trên (Chủ yếu là chia sẻ mấy ảnh phù hợp ^^).
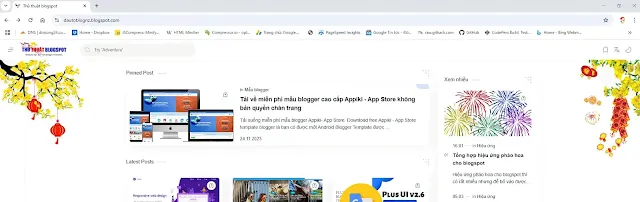
1- 2 cành mai vàng
DEMO
Các bước thực hiện.
Thêm css
<style>/*<![CDATA[*/
.tet_left img,.tet_right img{width:100%;height:auto}
.tet_left{position:fixed;top:0;left:0;z-index:9;width:266px;pointer-events:none}
.tet_right{position:fixed;top:0;right:0;z-index:9;width:181px;pointer-events:none}
@media screen and (max-width:1400px){.tet_left{display:none !important}
}
/*]]>*/</style>
Thêm HTML vào trước thẻ đóng
</body>
<div class='tet_left'><img alt='tet' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjLkj9qKeF-IgXZU0pWxbzMi2HO6lbKjhcrh3e3CSo0p_DkX72jjsryK1HRA_0o7pirL814jvmUxK8UUC0L45TvRFwiD2dLcWhhbME0AFjMP15qJXhHZTQMpPdH1BvYYFuvtYf0mBFBZI1yjpSvmVAZiwi30XGqJJ0w-JB51UlJxp4KLhVbk0K2RlGm-aq/s1600/tet-left.png'/></div> <div class='tet_right'><img alt='tet' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEga1hhkN4RmxSF8MKyGV3FhIU4kp8gu2VHdJWWGfqXm3dnvgUvpvytY793utvJ6UUDqnK1D9SxA1lhTNBP1l5FnUoDYCaVMr6y6xE5ykqo0jCjiTum4_Azw-tUrZWYSgKLNkr0Z9kV-hO37yLLlLOspKfqu8Y3wB7zhKY_yBW6uiE2JT9Nf2LsVOUcvsgmy/s1600/tet-right.png'/></div>
Nếu muốn trang trí hoa mai đèn lồng bên phải thì chỉ cần thêm code bên dưới vào trước thẻ đóng
</body>
<img alt='tet' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEga1hhkN4RmxSF8MKyGV3FhIU4kp8gu2VHdJWWGfqXm3dnvgUvpvytY793utvJ6UUDqnK1D9SxA1lhTNBP1l5FnUoDYCaVMr6y6xE5ykqo0jCjiTum4_Azw-tUrZWYSgKLNkr0Z9kV-hO37yLLlLOspKfqu8Y3wB7zhKY_yBW6uiE2JT9Nf2LsVOUcvsgmy/s1600/tet-right.png' style='position:fixed;top:0;right:0;z-index:9;width:181px;pointer-events:none;border:none;' />
CSS
<style>/*<![CDATA[*/
.tet_left img,.tet_right img{width:100%;height:auto}
.tet_left{position:fixed;top:0;left:0;z-index:9;width:259px;pointer-events:none}
.tet_right{position:fixed;top:0;right:0;z-index:9;width:181px;pointer-events:none}
@media screen and (max-width:1400px){.tet_left{display:none !important}
}
/*]]>*/</style>
<div class='tet_left'><img alt='tet' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJCV87dQW0Bx1zzkzm9LRQPFGt-k0anI3PClrzNlvEL9yHiFcge67ZhPgINkq_tlPAfXpOULWJlFnzoTPmlhec6ORDJc3XuzEKjxf8J7ookoJ1e-vVvYds-OUWAT_ixYt71gyTWZ-6a0NJPfqCaZhTLczaDT_ahF3VueAj_8O3wfvbzyIRIMxsm-NgtZqK/s1600/hoa-dao-trai.png'/></div> <div class='tet_right'><img alt='tet' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEga1hhkN4RmxSF8MKyGV3FhIU4kp8gu2VHdJWWGfqXm3dnvgUvpvytY793utvJ6UUDqnK1D9SxA1lhTNBP1l5FnUoDYCaVMr6y6xE5ykqo0jCjiTum4_Azw-tUrZWYSgKLNkr0Z9kV-hO37yLLlLOspKfqu8Y3wB7zhKY_yBW6uiE2JT9Nf2LsVOUcvsgmy/s1600/tet-right.png'/></div>
CSS
<style>/*<![CDATA[*/
.tet_left img,.tet_right img{width:100%;height:auto}
.tet_left{position:fixed;top:0;left:0;z-index:9;width:259px;pointer-events:none}
.tet_left2{position:fixed;top:0;left:0;z-index:7;width:266px;pointer-events:none}
.tet_right{position:fixed;top:0;right:0;z-index:9;width:181px;pointer-events:none}
@media screen and (max-width:1400px){.tet_left{display:none !important}
}
/*]]>*/</style>
<div class='tet_left'><img alt='tet' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJCV87dQW0Bx1zzkzm9LRQPFGt-k0anI3PClrzNlvEL9yHiFcge67ZhPgINkq_tlPAfXpOULWJlFnzoTPmlhec6ORDJc3XuzEKjxf8J7ookoJ1e-vVvYds-OUWAT_ixYt71gyTWZ-6a0NJPfqCaZhTLczaDT_ahF3VueAj_8O3wfvbzyIRIMxsm-NgtZqK/s1600/hoa-dao-trai.png'/></div> <div class='tet_right'><img alt='tet' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEga1hhkN4RmxSF8MKyGV3FhIU4kp8gu2VHdJWWGfqXm3dnvgUvpvytY793utvJ6UUDqnK1D9SxA1lhTNBP1l5FnUoDYCaVMr6y6xE5ykqo0jCjiTum4_Azw-tUrZWYSgKLNkr0Z9kV-hO37yLLlLOspKfqu8Y3wB7zhKY_yBW6uiE2JT9Nf2LsVOUcvsgmy/s1600/tet-right.png'/></div> <div class='tet_left2'><img alt='tet' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjLkj9qKeF-IgXZU0pWxbzMi2HO6lbKjhcrh3e3CSo0p_DkX72jjsryK1HRA_0o7pirL814jvmUxK8UUC0L45TvRFwiD2dLcWhhbME0AFjMP15qJXhHZTQMpPdH1BvYYFuvtYf0mBFBZI1yjpSvmVAZiwi30XGqJJ0w-JB51UlJxp4KLhVbk0K2RlGm-aq/s1600/tet-left.png'/></div>
- Code dây đèn nhấp nháy và hiệu ứng pháo hoa cho blog nền đen
- Hiệu ứng pháo hoa cho blogspot nền đen
- Tạo pháo hoa năm mới
- Tổng hợp hiệu ứng pháo hoa cho blogspot