Cáo phó: Hiện tại file nhạc trên Google drive không còn khả dụng với thủ thuật này. Code audio html5 vẫn sử dụng bình thường trên blogspot nhưng với điều kiện bạn phải up file nhạc lên hots khác ví dụ như GitHup... để lấy link .mp3 thay vào code.
Google drive đang là công cụ lưu trữ dữ liệu phổ biến trên thế giới. Mỗi người dùng sẽ có tận 15GB dữ liệu lưu trữ miễn phí. Chính vì vậy có rất nhiều người sử dụng google drive để lưu các tài liệu, file nhạc, videos... quan trọng của mình trên đó. Và cũng rất thuận tiện cho mọi người trong việc chia sẻ các file tài liệu, file nhạc, video trên các nền tảng web.Nếu bạn có file âm thanh bạn có thể lưu trữ nó trên Google Drive và bạn có thể phát nó trên Blogger, WordPress,…theo hướng dẫn dưới đây mà không cần phải mất công upload vào các host miễn phí có độ ổn định thấp để lấy mã nhúng.
Cách phát nhạc MP3 trên Google Drive trong Blogger
Bước 1: Bạn cần có một tài khoản Gmail để sử dụng Drive của GoogleBước 2: Upload file nhạc từ máy tính lên Drive và nhớ để ở chế độ công khai nghĩa là ai có liên kết đều có thể xem được.
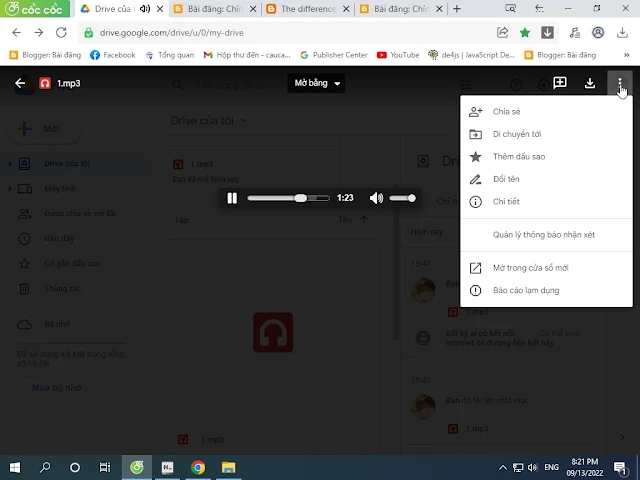
Bước 3: Sau khi hoàn thành bước 2 ta có kết quả như hình, ta click vào dấu 3 chấm ở góc phải và click tab chia sẻ rồi sao chép đường liên kết và ta được một link như dưới.



https://drive.google.com/file/d/1CvswnlNhLPpInX7hOOsbAI0Kq67SXu7V/view?usp=sharing
Trong đó đoạn
1CvswnlNhLPpInX7hOOsbAI0Kq67SXu7V chính là ID của file nhạc, ta sẽ dùng nó trong code post nhạc sau này.
Nhúng file mp3 trên Drive vào Blogger.
Có 2 cách nhúng file nhạc từ driver vào blogger là dùng iframe hoặc dùng trình phát nhạc HTML5 đều được.1- Dùng iframe
Sử dụng code sau:
<iframe allowfullscreen="" frameborder="0" src="https://drive.google.com/file/d/ID-File nhạc/preview"></iframe>
Thay ID file nhạc của bạn tại bước trên vào.
Demo:
2- Dùng trình phát nhạc HTML5
Sử dụng code sau:
<audio controls>
<source src="http://docs.google.com/uc?export=open&id=ID-File nhạc" type="audio/mp3"/>
</audio>
Demo ngay tại bài viết:
Trong trường hợp bạn không muốn hiện trình phát nhạc mà thay thế nó bằng một button(nút bấm) với đoạn text là "Nghe nhạc" hay "Nghe đọc" chẳng hạn thì bạn xóa chữ
controls trong code trên và sau đó dán code vào vị trí nào đó trong bài viết. Tiếp theo dán code bên dưới vào vị trí mà bạn muốn người truy cập blog click để nghe nhạc.
<button style='cursor:pointer' onclick="document.getElementsByTagName('audio')[0].play();">Nghe nhạc</button>
Demo:
Nâng cao
Trong phần audio controls bạn có thể thêm tự động phát với autoplay và phát lại với tính năng vòng lặp loop. Lúc đó code sẽ như thế này.
<audio controls autoplay loop> <source src="http://docs.google.com/uc?export=open&id=17ogmMIl8lY3Uhni3f0S6JuFHU7qzroTz" type="audio/mp3"> </audio>
Chú ý: Nhạc chỉ tự động phát khi code trên đặt trong bài viết hoặc trang riêng và đi theo đường dẫn từ giao diện blog còn tiếp cận từ phần quản trị blog cũng không phát tự động, còn đặt trong mẫu hay widget thì khả năng cao là không tự động phát.
Xem thêm cách nhúng video từ Drive vào blogger với phần tử video HTML5 tại đây
