Ngoài ra, có tiện ích xếp hạng của mỗi bài đăng có thể hiển thị chất lượng của nó cho khách truy cập khác và khuyến khích họ xem nó.
Vì vậy, sử dụng tiện ích xếp hạng sao đơn giản cho blogspot có thể mang lại cho bạn nhiều lợi ích và làm cho blog của bạn hấp dẫn hơn.

l. Sử dụng Cơ sở dữ liệu thời gian thực "Real time database" trên firebase của Google để cài đặt tiện ích xếp hạng 5 sao cho blogspot
Trước đây cũng đã hướng dẫn tạo tiện ích đánh giá 5 sao cho blogspot sử dụng cơ sở dữ liệu firebase của cá nhân, do nhiều người dùng nên nó không thể đáp ứng đầy đủ về dữ liệu cũng như vấn đề bảo mật. Do đó, ngay từ bây giờ, để sử dụng tiện ích, bạn nên thiết lập cơ sở dữ liệu firebase miễn phí của riêng mình và kết nối nó với hệ thống xếp hạng sao.
Nó rất dễ thực hiện và hoàn toàn miễn phí. Ngoài ra, nó cung cấp cho bạn khả năng quản lý tất cả các phiếu bầu nếu bạn muốn. Sau đây là hướng dẫn cách tạo cơ sở dữ liệu của riêng bạn:
Cách tạo Firebase miễn phí và kết nối nó với Hệ thống xếp hạng theo sao
1. Tạo tài khoản Firebase miễn phí
Firebase là một hệ thống thuộc Google, vì vậy để đăng nhập vào Firebase, bạn cần có tài khoản Google. Nếu bạn đã có, bạn thậm chí không cần phải đăng ký ở bất kỳ đâu, vì bạn có thể sử dụng nó với tài khoản Google hiện có của mình. Nhưng nếu bạn không có tài khoản Google, bạn phải tạo một tài khoản. Vì vậy, hãy truy cập:
Firebase
Tạo tài khoản hoặc sử dụng tài khoản hiện có của bạn và đăng nhập vào Firebase bằng cách nhấp vào ĐĂNG NHẬP

Khi bạn đã đăng nhập, hãy nhấp vào ĐI ĐẾN CONSOLE

Nhấp chuột tiếp theo Thêm dự án

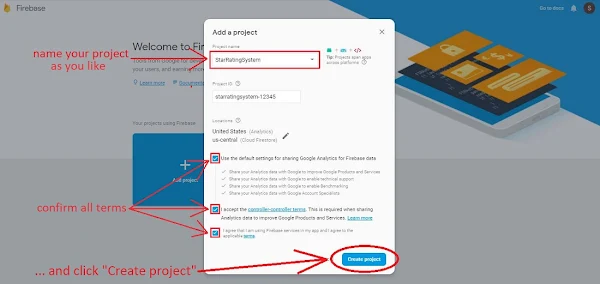
Trong cửa sổ xuất hiện, đặt tên cho dự án của bạn theo ý muốn, xác nhận tất cả các điều khoản và nhấp vào Tạo dự án

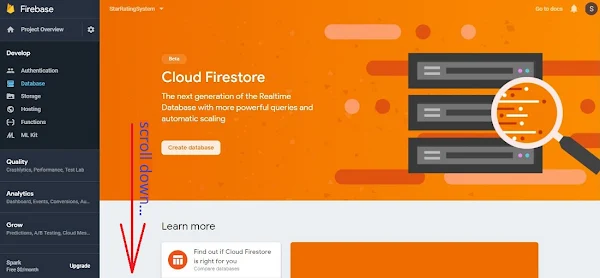
Khi dự án của bạn được tạo, hãy nhấp vào Phát triển, xây dựng trong menu bên trái

Trong menu con sẽ hiển thị sau khi nhấp vào "Phát triển", hãy nhấp vào cơ sở dữ liệu thời gian thực"Realtime Database" thì vào ngay "Rules" nếu chỉ có tab "Database" thì làm như dưới.

Không chọn "Cloud Firestore" và cuộn xuống trang

Sau khi cuộn xuống, chọn "Cơ sở dữ liệu thời gian thực" và nhấp vào Tạo nên cơ sở dữ liệu

Trong cửa sổ xuất hiện, nhấp vào Kích hoạt

Khi cơ sở dữ liệu của bạn được tạo, hãy nhấp vào Quy tắc trong menu trên cùng

{"rules":{"StarRatingSystem":{"$0O":{".read":true,".indexOn":["OO","O0"],"$pass":{".write":"$0O==='divedauhoiem_blogspot_com'",".validate":"newData.hasChildren(['OO','O0'])","OO":{".validate":"newData.val()>0&&newData.val()<=1&&newData.isNumber()"},"O0":{".validate":"!data.exists()?newData.val()===1:newData.val()===data.val()+1"},"$00":{".validate":false}}}}}}
Bạn sử dụng ngay đoạn mã trên chỉ việc thay divedauhoiem_blogspot_com thành tên miền "trang chủ blog" của bạn muốn đặt đánh giá sao.
Ví dụ tên miền của bạn là:
abc.com thì viết thành abc_com rồi thay vào.
Nếu là subdomain ví dụ: sod.abc.com thì viết thành sod_abc_com
12. Tại trang Quy tắc Firebase, xóa các quy tắc bảo mật mặc định và thay thế bằng quy tắc của riêng bạn
Sử dụng quy tắc đã tạo của bạn từ bên trên "phần 11", dán vào đó các quy tắc bảo mật của riêng bạn. Nhấp chuột vào nút công bố "Publish" . Nhờ đó, không ai (ngoại trừ bạn) có thể lưu bất kỳ dữ liệu nào trong cơ sở dữ liệu của bạn

Giờ đây, Firebase của bạn đã sẵn sàng lưu trữ dữ liệu từ Hệ thống xếp hạng theo sao . Quay lại cơ sở dữ liệu của bạn bằng cách nhấp vàoDữ liệu

Sao chép URL Firebase của bạn từ trường ở đầu cơ sở dữ liệu của bạn

Bạn sử dụng code sau:
<script>
var starRatingSystemSettings = {
"postPage" : {
"firebaseURL" : "https://starratingblogspot.firebaseio.com/",
"fullStarImg" : "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqfsIy8oK9CK14RTTV1hiIqUlrOJa7C0Y_bD_xcIiadY0YTSPAsfXTyqO0BvY_Q3qhW9URUus_FQwkun85NA7FXRGUCV2vQbpA5Yz75n7eveSR2WP9SX0vkpefJdn3AP7giS7HF-mIbA/s1600/pelna.png",
"emptyStarImg" : "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9fUVUYTzsfUZom9s3OAF7CJq10mJY-5xQJ7Yc1PNaxfJ7c9neHuxYf6_YX2lN0Rczd4hnVXq_DDe5ojeg4sZU-_KxUOPVEMfqywoyHshcOKbFOTIpXllpbxZbqhsfAJk3jMtveygBAA/s1600/pusta.png",
"hoverStarImg" : "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj18EQ_4VzBArUOd283bA7_dA5MVN3n8Yn-M32lOvrE_KPdEb9GQIx17KmDlH425tHiGkfflx2vB8gDxu6zZ6etBSwVG_opjpfFpw-0gHDU8X6XMZkUe3jwOisu_5QSLdsqoRsdcGLTEA/s1600/najech.png",
"numberOfStars" : "5",
"starSize" : "30",
"textSize" : "15",
"textColor" : "#292929",
"fontFamily" : "Arial, Helvetica, sans-serif",
"align" : "center",
"topText" : "Rating:",
"bottomText" : "Average: $average$ / $max$ ($votes$ votes)",
"thankYouText" : "Thanks for voting",
"blockingText" : "You have already cast your vote, your rating is $userRating$.",
"position" : "bottom",
"status" : "active"
},
"indexPage" : {
"firebaseURL" : "https://starratingblogspot.firebaseio.com/",
"fullStarImg" : "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqfsIy8oK9CK14RTTV1hiIqUlrOJa7C0Y_bD_xcIiadY0YTSPAsfXTyqO0BvY_Q3qhW9URUus_FQwkun85NA7FXRGUCV2vQbpA5Yz75n7eveSR2WP9SX0vkpefJdn3AP7giS7HF-mIbA/s1600/pelna.png",
"emptyStarImg" : "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9fUVUYTzsfUZom9s3OAF7CJq10mJY-5xQJ7Yc1PNaxfJ7c9neHuxYf6_YX2lN0Rczd4hnVXq_DDe5ojeg4sZU-_KxUOPVEMfqywoyHshcOKbFOTIpXllpbxZbqhsfAJk3jMtveygBAA/s1600/pusta.png",
"hoverStarImg" : "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj18EQ_4VzBArUOd283bA7_dA5MVN3n8Yn-M32lOvrE_KPdEb9GQIx17KmDlH425tHiGkfflx2vB8gDxu6zZ6etBSwVG_opjpfFpw-0gHDU8X6XMZkUe3jwOisu_5QSLdsqoRsdcGLTEA/s1600/najech.png",
"numberOfStars" : "5",
"starSize" : "30",
"textSize" : "15",
"textColor" : "#292929",
"fontFamily" : "Arial, Helvetica, sans-serif",
"align" : "center",
"topText" : "Rating:",
"bottomText" : "Average: $average$ / $max$ ($votes$ votes)",
"thankYouText" : "Thanks for voting",
"blockingText" : "You have already cast your vote, your rating is $userRating$.",
"position" : "top",
"status" : "readonly"
},
"staticPage" : {
"firebaseURL" : "https://starratingblogspot.firebaseio.com/",
"fullStarImg" : "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqfsIy8oK9CK14RTTV1hiIqUlrOJa7C0Y_bD_xcIiadY0YTSPAsfXTyqO0BvY_Q3qhW9URUus_FQwkun85NA7FXRGUCV2vQbpA5Yz75n7eveSR2WP9SX0vkpefJdn3AP7giS7HF-mIbA/s1600/pelna.png",
"emptyStarImg" : "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9fUVUYTzsfUZom9s3OAF7CJq10mJY-5xQJ7Yc1PNaxfJ7c9neHuxYf6_YX2lN0Rczd4hnVXq_DDe5ojeg4sZU-_KxUOPVEMfqywoyHshcOKbFOTIpXllpbxZbqhsfAJk3jMtveygBAA/s1600/pusta.png",
"hoverStarImg" : "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj18EQ_4VzBArUOd283bA7_dA5MVN3n8Yn-M32lOvrE_KPdEb9GQIx17KmDlH425tHiGkfflx2vB8gDxu6zZ6etBSwVG_opjpfFpw-0gHDU8X6XMZkUe3jwOisu_5QSLdsqoRsdcGLTEA/s1600/najech.png",
"numberOfStars" : "5",
"starSize" : "30",
"textSize" : "15",
"textColor" : "#292929",
"fontFamily" : "Arial, Helvetica, sans-serif",
"align" : "center",
"topText" : "Rating:",
"bottomText" : "Average: $average$ / $max$ ($votes$ votes)",
"thankYouText" : "Thanks for voting",
"blockingText" : "You have already cast your vote, your rating is $userRating$.",
"position" : "bottom",
"status" : "active"
}
}
</script>
<script src="https://cdn.jsdelivr.net/gh/starratingsystem/blogger@1.0.0/ratingwidget.js" async></script>
+ Với việc thay https://starratingblogspot.firebaseio.com/ thành URL Firebase của bạn ở bước 14
+ Và thay đổi ngôn ngữ sang tiếng Việt:
Rating sửa thành Đánh giá hoặc xếp hạng
Average thành Trung bình
Thanks for voting thành Cảm ơn bạn đã xếp hạng
You have already cast your vote, your rating is thành Bạn đã đánh giá, xếp hạng của bạn là
Hoặc tùy biến theo ý muốn.
+ Thay đổi vị trí từ align:center trong code thành right hoặc left theo ý bạn.
+ Thay: position:
- bottom xếp hạng nằm ở cuối post-footer(trên phần comments
- top --------- nằm ở dưới tiêu đề
Sau đó mang code dán vào phần div class='post-footer' là xong, nhớ để trong thẻ điều kiện chỉ có ở trang bài viết.
Để blog load nhanh bạn có thể để link js:https://cdn.jsdelivr.net/gh/starratingsystem/blogger@1.0.0/ratingwidget.js trong điều kiện chỉ cuộn trang thì tiện ích 5 sao mới hoạt động.
ll. Sử dụng Google Rich Snippets for Ratings của Widget Pack để cài đặt tiện ích xếp hạng 5 sao cho blogspot
Bước 1: Truy cập vào trang web Widget Pack và đăng kí một tài khoản.


Language detect by browser bạn chọn tiếng Anh và nhấn ADD
Bước 3: Vào Menu tìm vào Rating và chọn Install.

Chỉ lấy đoạn javascript Ví dụ như dưới
<script type="text/javascript">
wpac_init = window.wpac_init || [];
wpac_init.push({widget: 'Rating', id: 30053});
(function() {
if ('WIDGETPACK_LOADED' in window) return;
WIDGETPACK_LOADED = true;
var mc = document.createElement('script');
mc.type = 'text/javascript';
mc.async = true;
mc.src = 'https://embed.widgetpack.com/widget.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(mc, s.nextSibling);
})();
</script>
Bước 5: Dán đoạn mã sau vào dưới <data:post.body/> hoặc nơi nào bạn muốn.
<div id="wpac-rating"></div>
Bước 6: Vào lại menu trong phần Rating chọn Setting

Nó xuất hiện phần cài đặt chi tiết cho bạn chọn

- Chọn màu sao
- Chọn số lượng sao và kích thước sao
Sau đó nhấn save setting.

