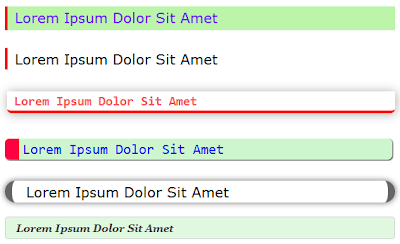
Vậy làm thế nào áp dụng thẻ tiêu đề vào bài viết, ta cần thêm CSS vào trong mẫu,như hình trên là có 6 mẫu thẻ tiêu đề sẽ được trình bầy và ứng với mỗi mẫu là code CSS và HTML của nó.Đầu tiên ta quan tâm tới CSS trước nhé. Thêm CSS thì các bạn đều biết là thêm vào trước thẻ ]]></b:skin> ko trình bầy nữa nhé.

Mẫu 1
DEMO là chính nó
Code CSS.dtc1{
color: #6600FF;
font-size: 20px;
background: #BCF5A9;
margin: 0px 0px 5px;
padding: 3px 0 6px 10px;
border-left:4px solid #FF0000;
}
.dtc1:hover {
background:#f2f2f2;
)
Mẫu 2DEMO là chính nó
Code CSS.dtc2{
color: #000;
font-size: 20px;
font-family:Verdana;
background: #fff;
margin: 0px 0px 5px;
padding: 3px 0 3px 10px;
border-left:4px solid #FF0000;
}
.dtc2:hover {
background:#F6CECE;
}
Mẫu 3DEMO là chính nó
Code CSS.dtc3{
background:#FFFFFF;
font-weight: bold;
font-family:consolas;
font-size:19px;
color:#FA5858;
text:1px 1px 1px #AAA;
border-bottom:4px solid #Ff0000;
-moz-border-radius:0 0 6px 6px;
-webkit-border-radius:0 0 6px 6px;
border-radius:0 0 6px 6px;
-moz-box-shadow:1px 1px 22px #AAA;
-webkit-box-shadow:1px 1px 2px #AAA;
box-shadow:1px 1px 24px #AAA;
text-transform:capitalize;
display:block;
width:96%;line-height:1;
margin:6px 3px;
padding:4px 10px}
.dtc3:hover {
background:#E0E0F8;
}
Mẫu 4DEMO là chính nó
Code CSS.dtc4{
font-size:20px;
padding:5px;
font-family:consolas;
color:#0000FF;
text:1px 1px 1px #333;
background:#CEF6CE;
border-left:20px solid #FF0040;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 1px 1px 2px #ccc;
-webkit-box-shadow: 1px 1px 2px #ccc;
box-shadow: 1px 1px 2px #333;
margin: 10px 0;
text-transform: capitalize;
width: 94%;
line-height:1;
}
Mẫu 5DEMO là chính nó
Code CSS.dtc5 {
font-size:20px;
font-family:verdana;
border-left:10px solid #666;
border-right:10px solid #666;
padding:3px 5px 3px 20px;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0px 0px 13px #666;
-webkit-box-shadow:0px 0px 13px #666;
-moz-box-shadow:0px 0px 13px #666;
}
.dtc5:hover {
color:#FF133F;
border-left:10px solid #FF133F;
border-right:10px solid #FF133F;
box-shadow:0px 0px 13px #FF133F;
-webkit-box-shadow:0px 0px 13px #FF133F;
}
Mẫu 6DEMO là chính nó
Code CSS.dtc6{
color:#444;
font-size:15px;
font-weight:bold;
font-style:italic;
font-family:georgia;
text-decoration:none;
padding:6px 15px;
border:1px solid #D3D3D3;
-webkit-border-radius: 4px;
border-radius: 4px;
background:#E0F2F7;
}
.dtc6:hover{
background:#ffffff;
}
Bây giờ là phần HTML tức là khi post bài ta cần thêm thành phần HTMLVậy trong bài viết khi cần nhấn mạnh 1 tiêu đề nhỏ nào đó ta dùng mẫu
<div class="dtc@">Dòng chữ của bạn</div>Trong đó dtc@ ứng với từng biểu mẫu bên trên có nghĩa là bạn dùng mẫu 1 thì dtc@ là dtc1.Dùng mẫu 6 thì dtc@ là dtc6....
Kết thúc rùi
Nguồn:HBBlogger
